Se sviluppi temi e plugin per WordPress o altri prodotti digitali, scrivere una buona documentazione tecnica dovrebbe essere un tassello fondamentale per supportare le persone che usano il tuo prodotto. Eppure spesso la stesura dei documenti tecnici viene bistrattata o relegata a oscure pagine scritte in tecnichese.
In questo articolo vedremo alcune buone pratiche per scrivere una documentazione tecnica efficace, anche quando l’argomento da trattare è ostico.
Vedremo come produrre testi chiari, che sappiano parlare al tuo pubblico di riferimento senza fargli venire il mal di testa e, soprattutto, che offrano tutte le risposte necessarie per usare al meglio il tuo prodotto.
Partiremo dal perché è importante scrivere una documentazione tecnica e ci addentreremo poi sul come farlo: come scegliere le parole, come organizzare i contenuti e come renderli accessibili.
Alla fine dell’articolo troverai anche alcune risorse utili che uso quotidianamente per scrivere le documentazioni dei miei clienti.

Cosa si intende per documentazione tecnica?
Quando parlo di documentazioni tecniche mi riferisco a tutti quei documenti e pagine web che spiegano il funzionamento di un prodotto digitale, che sia un tema, un plugin WordPress o un’app.
Una documentazione tecnica può essere un testo scaricabile in formato .pdf, consultabile in una wiki esterna oppure occupare una sezione dedicata all’interno del tuo stesso sito web.
Qualunque sia il formato, l’obiettivo rimane lo stesso: facilitare la fruizione del tuo prodotto a un pubblico più ampio possibile.
Perché scrivere una documentazione tecnica?
Partiamo dalla base: perché scrivere una documentazione tecnica.
A volte mi è capitato di sentire frasi come “il mio prodotto è abbastanza facile da usare, ho proprio bisogno di mettermi a scrivere la documentazione?”.
Non è certo un obbligo, ma tutto dipende da quali obiettivi hai per il tuo prodotto: vuoi farlo conoscere, far sì che venga scaricato e installato e che la tua base utenti cresca?
Se hai risposto di sì, hai bisogno di una buona documentazione tecnica.
Tre motivi per prenderti cura della tua documentazione tecnica
Ci sono tre motivi principali per cui è importante scrivere una documentazione tecnica efficace:
- Supporto
- Risparmio di tempo
- Branding
Il primo motivo è il supporto che offri alle persone: una documentazione tecnica efficace guida le persone e le introduce al tuo prodotto, rendendole autonome nell’uso che ne fanno.
Questo ha come conseguenza un risparmio di tempo.
Fatto l’investimento iniziale della stesura della documentazione, noterai una riduzione del carico di lavoro quotidiano da dedicare al supporto tecnico. È probabile che le persone inizieranno a contattarti soprattutto in caso di problemi più complicati e specifici.
Tu intanto risparmierai il tempo che prima dedicavi alle domande più semplici e ripetitive.
E infine il branding, il rinforzo della tua marca: una documentazione tecnica scritta bene è un punto forte per migliorare la reputazione del tuo prodotto.
Inoltre ti avvantaggia anche in termini di SEO, perché i motori di ricerca potrebbero mostrare più facilmente le pagine della tua documentazione a chi cerca informazioni sul tuo tema o plugin.
Come scrivere una documentazione tecnica efficace: consigli pratici
Veniamo ora alla parte più pratica: come scrivere la documentazione tecnica e a quali elementi fare attenzione durante la sua redazione.
Mi concentrerò in particolare su tre aspetti:
La scelta delle parole
Il tuo plugin o tema WordPress porta già con sé un suo vocabolario: si tratta di un vocabolario fatto di parole descrittive, che ci dicono a cosa serve il prodotto e quali benefici apporta alle persone che lo installano nel loro sito.
Quando inizi a scrivere la tua documentazione e ti trovi di fronte alla temuta pagina bianca, il mio consiglio è quello di stilare una lista delle parole che caratterizzano il tuo prodotto e che fanno parte della sua identità: con questa lista, poi, sarà più facile strutturare gli argomenti di cui parlare.
Sicuramente hai già in mente alcune di queste parole: sono ad esempio quelle legate alle funzionalità del tuo prodotto, ai processi che gli utenti compiono quando iniziano a usarlo e ai risultati di queste azioni.
È probabile che tu abbia già fatto un lavoro simile quando hai scritto l’interfaccia utente del tuo prodotto.
Puoi quindi partire da quella nuvola di parole, anche se la documentazione tecnica non può vivere di rendita grazie a lei. Il tuo prodotto va spiegato e, per farlo in modo efficace, ho identificato questi quattro punti: ascolto, chiarezza, consistenza e risposte.

Ora le vediamo nel dettaglio.
Ascolta il tuo pubblico
Partiamo dall’ascolto: ascolta le persone che davvero usano il tuo plugin o tema, non solo quelle che pensi lo usino.
È facile cadere nell’inganno che ci fa credere che il prodotto che stiamo commercializzando sia chiaro per chiunque solo perché è chiaro per noi.
La parte più difficile è astrarsi dal plugin o dal tema che stiamo cercando di far conoscere e vederlo con occhi nuovi, come una persona che non l’ha mai usato.
La documentazione tecnica deve partire da questo presupposto: chi la legge non sa nulla del tuo prodotto. Per entrare nei loro panni non ci resta che ascoltarle, queste persone: osserva per esempio come parlano quando ti chiedono aiuto per un problema che stanno incontrando.
Che parole usano per descrivere questi problemi?
Se ancora non hai iniziato a offrire supporto per il tuo prodotto, vai sul forum di WordPress e leggi i messaggi delle persone che stanno usando prodotti simili ai tuoi.
Per farti capire, insomma, devi un po’ parlare come loro.
Scegli parole chiare, semplici e accessibili
Riuscire a parlare come il tuo pubblico vuol dire anche semplificare il linguaggio.
Non pensare che semplificare il linguaggio significhi sminuire il tuo prodotto.
La realtà è che lo scopo di una documentazione tecnica è quello di risolvere dubbi, non di far venire altre domande.
E se una pagina di documentazione solleva nuove domande, è importante precederle e scrivere nuovi contenuti che rispondano a quel quesito.
Ricorda anche che la documentazione è un documento vivo, che si alimenta con il tempo, va aggiornato e curato perché cresce insieme al tuo prodotto.
Cosa vuol dire, allora, semplificare il linguaggio?
Significa scegliere parole chiare, semplici e accessibili, e cercare di rispettare questi 5 punti:
- Scrivi frasi brevi: la concisione aiuta ad assimilare i concetti e a seguire il discorso.
-
Scegli la forma attiva, centellinando la forma passiva.
Prendi ad esempio queste due frasi:
1. Una nuova funzionalità di caching di pagina è inclusa nel plugin (forma passiva)
2. Il plugin include una nuova funzionalità di caching di pagina (forma attiva)
Senti la differenza?
La forma attiva conferisce autorità e verve alla scrittura. Parla direttamente a chi ti legge, non lascia dubbi su chi o cosa abbia compiuto l’azione. -
Evita il gergo tecnichese, quando possibile.
Ricorda che non per forza stai scrivendo per persone simili a te. - Esprimi i concetti principali in cima alla pagina.
Chiarisci subito di cosa vuoi parlare. - Scrivi titoli chiari e descrittivi.
Mantieni la consistenza del linguaggio
Quando si parla di parole chiare è importante tenere a mente anche la consistenza del linguaggio che usiamo.
Chi ti legge deve ritrovare dei punti di riferimento nel corso del testo.
Il primo esempio banale che mi viene in mente ha a che fare con un classico di WordPress: quale termine italiano usare per parlare del back-end di WordPress? Bacheca o cruscotto?
Entrambi vanno bene, però una volta che scegliamo uno dei due, dobbiamo continuare a usarlo nel corso di tutta la documentazione.
Lo stesso vale per la descrizione delle funzionalità del tuo prodotto: non dare nomi diversi alla stessa cosa.
Un esempio che mi è capitato di vedere da poco: nel corso dello stesso testo, la tecnica del “lazy loading” veniva chiamata sia con il nome inglese che con la sua traduzione italiana caricamento progressivo o caricamento lento.
È fondamentale mantenere la consistenza anche con l’interfaccia utente del tuo prodotto. Se hai scelto dei termini per l’interfaccia utente, continua a usare gli stessi nella documentazione. Sembra banale, ma ti assicuro che queste sviste accadono più spesso di quanto si creda.
Le risposte
Il quarto tassello per scegliere le parole giuste per la tua documentazione si basa tutto sulle risposte.
Ho identificato sette domande a cui una documentazione tecnica ben scritta dovrebbe rispondere:
- Quali problemi risolve il prodotto?
- Quali sono le sue caratteristiche principali?
- Come si installa?
- Dove trovare esempi di codice o tutorial?
- Come contattare una persona in carne e ossa che offra supporto?
- È possibile contribuire?
- Dove si trova il changelog?
Se ti assicuri di star dando una risposta a ognuna di queste domande, puoi dire di essere sulla buona strada verso la stesura di una documentazione efficace.
L’organizzazione dei contenuti
Ora che abbiamo fatto una carrellata sulla scelta delle parole, vediamo come organizzare i contenuti nelle pagine della nostra documentazione.
A me piace sempre pensare che una documentazione tecnica dovrebbe sapermi guidare come fanno i buoni manuali di istruzioni per montare i mobili (un’attività che mi spaventa!).
Di solito questi manuali partono con una prima pagina che spiega quali strumenti servono per montare il mobile:

Lo stesso deve fare la documentazione di un plugin o di un tema:
- Ci sono requisiti particolari da rispettare prima dell’installazione?
- Quali sono i concetti di base che servono per inquadrare il prodotto da subito?
Specificalo.
La regola d’oro è non dare nulla per scontato.
Le persone che usano il tema o il plugin potrebbero perdersi in qualsiasi momento del procedimento, a prescindere dalla loro esperienza tecnica.
Vale quindi la pena di fare lo sforzo per scrivere istruzioni passo-passo, anche quelle apparentemente banali.
Più avanti vedremo perché è importante e come questo rientri nel discorso dell’accessibilità dei contenuti.
La struttura del testo
Altra grande cura va posta alla struttura del testo.
Partiamo da questa considerazione: pochissime persone leggono le pagine web parola per parola.
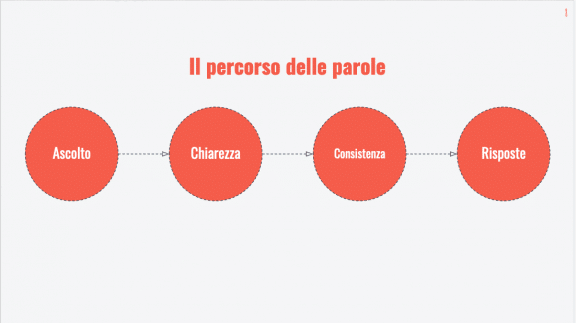
Già alla fine degli anni ‘90, Nielsen e Morkes riportarono in uno studio che il 79% delle persone scansiona ogni nuova pagina e solo il 16% legge parola per parola.
Sono passati diversi anni da quei primi studi, ma i risultati non cambiano.
Il modo più classico in cui le persone leggono le pagine web è a forma di F o di piramide invertita.

Questo ci porta a prendere delle decisioni quando strutturiamo il testo della nostra documentazione.
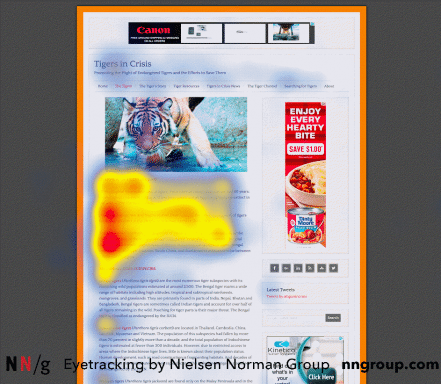
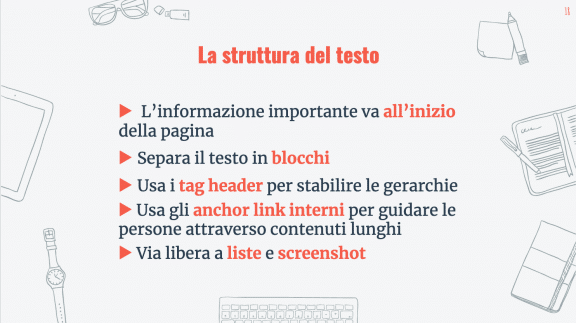
Ecco i cinque punti da tenere in considerazione:

-
Inserire le informazioni importanti all’inizio della pagina.
Jakob Nielsen definisce questa buona regola come “iniziare con le conclusioni”. -
Separare il testo in blocchi.
Stiamo cercando di scrivere frasi brevi e semplici, quindi creare dei blocchi di paragrafi aiuta la leggibilità e la scansione della pagina. -
Usare la corretta gerarchia dei titoli nella pagina, i tag header.
I tag header facilitano la lettura e l’accessibilità del testo anche per chi legge la documentazione da screen reader. Sono molto amati anche dai robot dei motori di ricerca, per cui usare una corretta gerarchia degli header è una delle regole d’oro della SEO per principianti. -
Usare gli anchor link, soprattutto nei tutorial molto lunghi.
Gli anchor link sono quei link interni che permettono di raggiungere con un clic una sezione predeterminata della pagina. Sono perfetti per i tutorial: per esempio, permettono a chi ha già una conoscenza di base della tematica trattata di procedere lungo il contenuto e andare direttamente al punto che interessa loro. - Aggiungere liste e screenshot esplicativi.
Per capire meglio come applicare queste cinque regole, passiamo a degli esempi visivi.
L’introduzione del prodotto
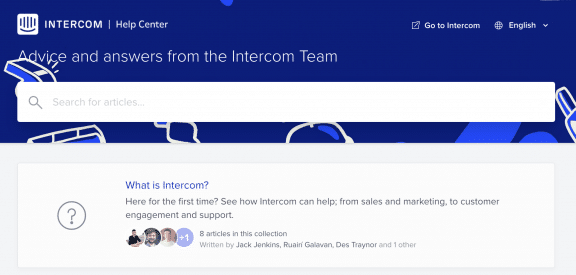
Quella nella schermata che segue è la documentazione di Intercom, una piattaforma di CRM e marketing conversazionale.
La loro documentazione si apre con una domanda: Cos’è Intercom?

La persona che vogliono accogliere dal primo momento è chi non conosce il prodotto e vuole capire meglio in cosa può esserle utile.
Come dicevamo prima: le informazioni importanti all’inizio. Chi arriva su questa documentazione non deve faticare a capire cosa fa esattamente Intercom e quali benefici apporta.
Organizzare gli argomenti in categorie
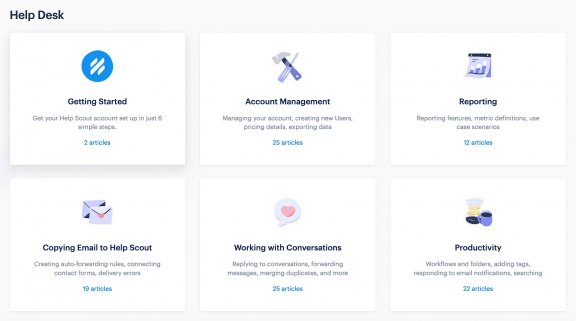
L’immagine qui di seguito è invece una schermata della documentazione di HelpScout, una piattaforma di customer service molto utile per chi lavora nell’assistenza al cliente.
La documentazione di HelpScout presenta a prima vista una griglia degli argomenti: tutto è suddiviso in categorie molto precise.

Si parte dalla base: come iniziare con HelpScout, come configurarlo e quali sono le sue funzionalità.
Ogni blocco raccoglie una collezione di documenti e questo rende molto più facile la navigazione e sapere dove andare a parare a seconda del nostro obiettivo.
Un testo ordinato
Come appare quindi il testo ordinato di una documentazione tecnica?
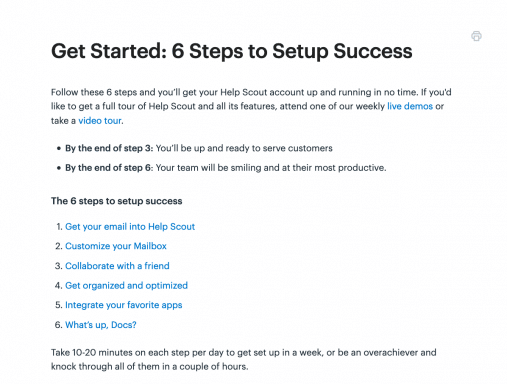
La documentazione di HelpScout continua a darmi soddisfazione e la userò anche per questo esempio. Questa è la pagina di configurazione intitolata Get Started:

Scomponiamola:
- Il tag H1, “Get Started: 6 Steps to Setup Success”, mi dice subito di cosa parliamo: come iniziare la configurazione di HelpScout in 6 passi.
- Il testo è suddiviso in paragrafi ben spaziati che alleggeriscono la lettura.
- Uso virtuoso degli anchor link. Poiché si tratta di un documento abbastanza lungo, il team HelpScout pensa bene di fare una lista e di linkare ogni passo come riferimento interno nel testo.
Le istruzioni passo-passo
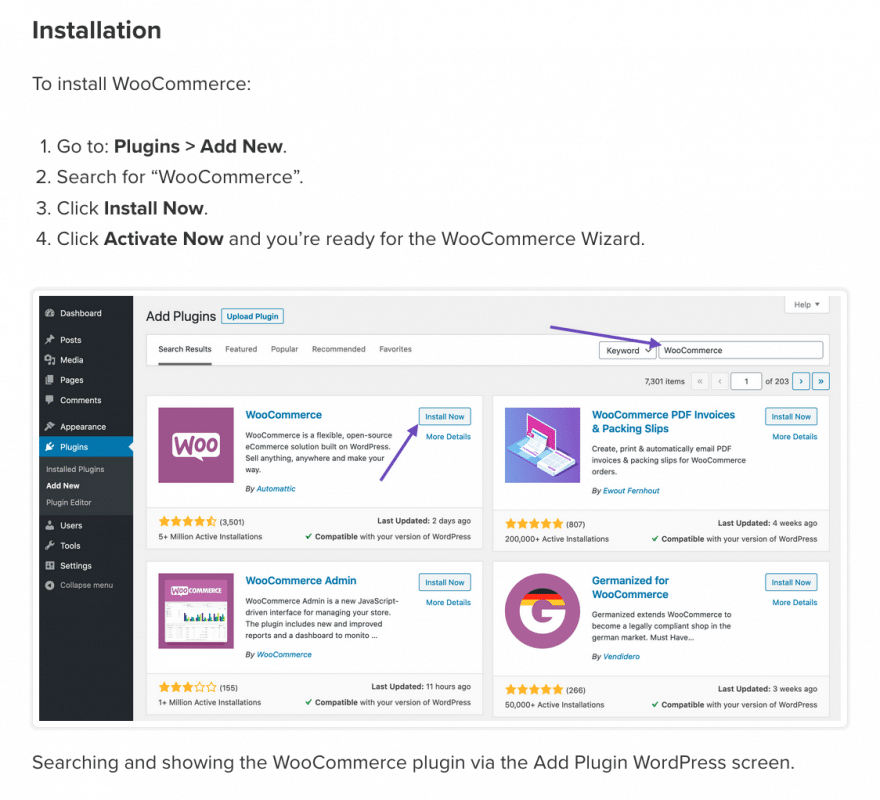
In tema di istruzioni passo-passo, ho scelto l’esempio della documentazione di WooCommerce.
Questa è la pagina dedicata all’installazione del plugin:

Ti sembra molto basico?
Lo è: ma perché dare per scontato che chiunque sappia come installare e attivare un plugin su WordPress?
Pensiamo a tutte le persone che si sono cimentate con la costruzione del loro eCommerce in questi mesi di pandemia. Tantissime micro-imprese si sono cimentate per questa strada.
Di sicuro, tante di loro avranno ringraziato il team contenuto di WooCommerce per una documentazione semplice, ricca di elenchi puntati, screenshot e frecce che indicano dove fare clic.
L’accessibilità dei contenuti
Ora che sappiamo come organizzare i contenuti, consideriamone anche l’accessibilità.
Quando parlo di contenuti accessibili, intendo contenuti fruibili dal maggior numero possibile di persone, qualsiasi siano le loro capacità.
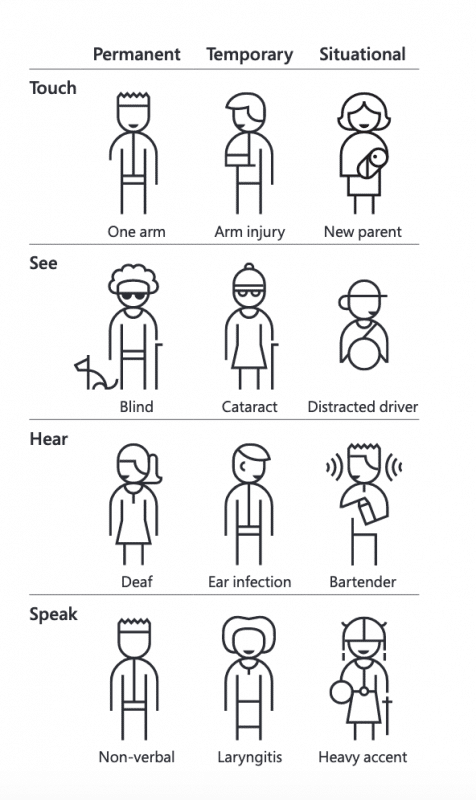
Questa potente immagine tratta dalle linee guida di inclusive design di Microsoft spiega bene cosa intendo:

Quando disegniamo e creiamo prodotti digitali, non possiamo dare per scontato che chiunque abbia le stesse capacità.
Ogni essere umano ha delle capacità e dei limiti a tali capacità. Chiunque può sperimentare, in un dato momento della sua vita o in un dato contesto, l’esclusione quando interagisce con dei prodotti digitali.
I limiti alle nostre capacità possono toccare sfere diverse della nostra persona e dei nostri sensi. Possono limitarci in maniera permanente, temporanea o essere dei limiti situazionali, legati a un determinato contesto. Ci avevi mai pensato?
Quando scriviamo una documentazione tecnica, le difficoltà da tenere in considerazione riguardano soprattutto il vedere, il sentire ed eventualmente il toccare (fare clic o tap su immagini o link).
Microsoft esprime questo concetto con l’espressione “Solve for one, extend to many”: cercare una soluzione per una persona significa rispondere a una necessità universale, estensibile poi a migliaia di altre persone.
Come applicare questo concetto alla documentazione tecnica?
Possiamo fare leva su tre elementi per rendere la documentazione più accessibile:
Alternative per contenuti non testuali
Ogni pagina web ospita contenuti non testuali come immagini, video, audio, grafici. Possiamo rendere questi contenuti accessibili e fruibili a prescindere dalla tecnologia usata da chi consulta la nostra documentazione.
Vediamo come:
Alternative alle immagini
In gergo tecnico, le alternative alle immagini si chiamano alt-text.
Per essere accessibili, gli alt-text devono essere appropriati alla tipologia di immagine che vogliamo sostituire.
Le immagini che aggiungiamo alle nostre pagine possono essere:
- Funzionali
- Informative
- Decorative
Le immagini funzionali sono quelle che descrivono un’azione da fare sulla pagina, come le immagini dei loghi social.
Quando troviamo un logo di una piattaforma social sappiamo che può avere due possibili funzioni: visitare un account social o condividere un contenuto tramite il nostro account social.

L’alt-text delle immagini funzionali non può essere un generico “logo”: dobbiamo dare un riferimento più specifico in modo che anche chi legge la documentazione tramite uno screen reader sappia di che logo si tratta e a cosa serve.
Le immagini dei loghi social di Mailchimp hanno un alt-text corrispondente al nome della piattaforma a cui si riferiscono: alt=”facebook”, alt=”twitter”, alt=”instagram”, e via dicendo.
La maggior parte delle volte, però, le immagini che inseriamo nella nostra documentazione sono informative.
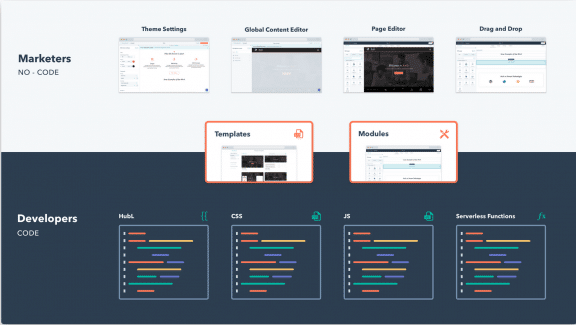
Per farti capire cosa intendo, ecco uno screenshot della documentazione di Hubspot che descrive due caratteristiche della sua piattaforma: i template e i moduli.

Questa immagine vuole spiegarci quali personas usano template e moduli, cioè developer e marketer. L’alt-text descrive questa situazione, e infatti ispezionando l’immagine trovo questo testo descrittivo:
alt=”Templates and modules are at the intersection between developers and marketers”
Infine abbiamo le immagini decorative, come queste nella pagina Lavora con noi di Dropbox:

Queste immagini sono accompagnate da un testo che sta già dando ai lettori le informazioni di cui hanno bisogno: la domanda all’inizio della pagina è “Perché lavorare in Dropbox”? I motivi sono quattro e riassunti in titoletti: costruire un prodotto, far crescere un business, dare potere alle persone e avviare la tua carriera.
Le immagini sopra ogni titoletto sono puramente decorative, non danno informazioni aggiuntive. Ecco perché in questo caso un testo alternativo è ridondante, e infatti l’alt-text dell’immagine è vuoto: alt=””.
Alternative ai video
I video tutorial sono contenuti molto utili per rendere chiara una documentazione tecnica, ma quando li inseriamo dobbiamo pensare a due cose:
- I sottotitoli
- Le trascrizioni
I sottotitoli si possono aggiungere sia con YouTube Creator Studio che con gli editor di molti video player (come Vimeo).
La differenza tra sottotitoli e trascrizione è che i primi mettono per iscritto quello che le persone in video stanno dicendo; le trascrizioni vanno più nello specifico, aggiungono anche altri dettagli e descrivono quello che nel video non viene reso a parole.
Può essere una musica o le azioni svolte nel video, come accade spesso nei tutorial tecnici. In questo modo, sia le persone sorde sia quelle che per un determinato contesto non possono in quel momento ascoltare il video, sapranno cosa sta succedendo sullo schermo.
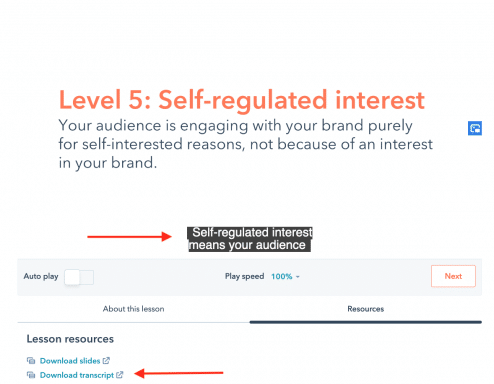
Ecco un esempio tratto dalle video-lezioni dell’Academy HubSpot:

Linguaggio non direzionale
Un’altra cosa a cui prestare attenzione per scrivere testi più accessibili è il linguaggio direzionale, cioè quello che usiamo per dare istruzioni facendo riferimento a direzioni spaziali.
Pensa a tutte le volte che hai trovato espressioni come “vedi la figura a sinistra” o “clicca sul link nel menu a destra”.
Il problema del linguaggio direzionale è che non sappiamo come le persone stanno fruendo della nostra documentazione: scrivere frasi come quelle appena citate può non avere senso per chi ci legge.
L’esempio classico è quello di una pagina letta da desktop o da dispositivo mobile: quando leggiamo una pagina da cellulare, l’ordine dei contenuti può cambiare notevolmente rispetto alla stessa pagina vista su desktop.
Link descrittivi
Anche i link concorrono a migliorare l’accessibilità della nostra documentazione.
Per scrivere link accessibili, dovremmo evitare testi generici come l’abusato “clicca qui”.
I link generici non sono accessibili perché non trasmettono significato utile alle persone che, per esempio, leggono il testo con lettori di schermo.
Un link generico può perdere il suo senso anche su touch screen o su altri tipi di dispositivi in cui l’azione di cliccare non è contemplata.
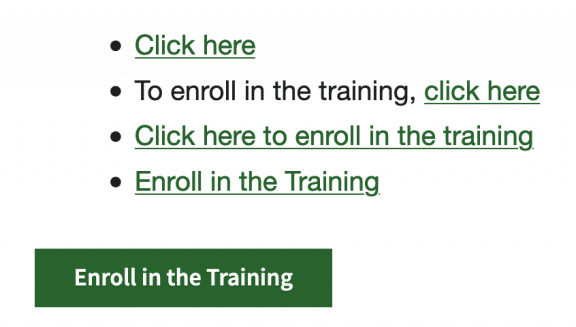
In questa immagine vediamo l’evoluzione verso l’accessibilità di un link generico:
Un anonimo “click here” può progressivamente migliorare man mano che aggiungiamo significato ed esplicitiamo la finalità del link.
Se per esempio il nostro scopo è che le persone facciano clic per iscriversi a un programma, come nell’esempio dell’immagine, dobbiamo specificarlo nel testo stesso del link.
L’ultimo link Enroll in the Training (iscriviti al programma) descrive in modo chiaro cosa succede una volta fatto clic.
Risorse utili per scrivere una documentazione efficace
Ecco 4 risorse utili che uso quotidianamente nel mio lavoro di redazione di documentazioni tecniche. Non è una lista esaustiva, ma è di certo un buon inizio.
Sono risorse che fanno riferimento alla lingua inglese visto che, nel 99% dei casi, temi e plugin WordPress si sviluppano in questa lingua.
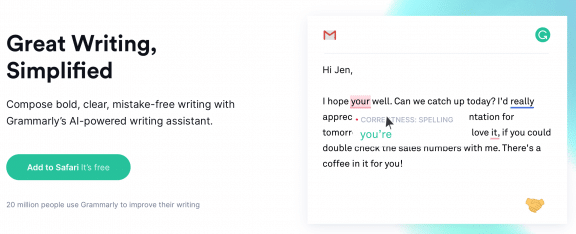
I primi due strumenti sono Grammarly ed Hemingway.
Si tratta di due editor alimentati via intelligenza artificiale che aiutano a scrivere in modo più chiaro e conciso. Entrambi hanno un piano gratuito.
Grammarly corregge errori grammaticali e dà molti consigli per rendere la scrittura più scorrevole:

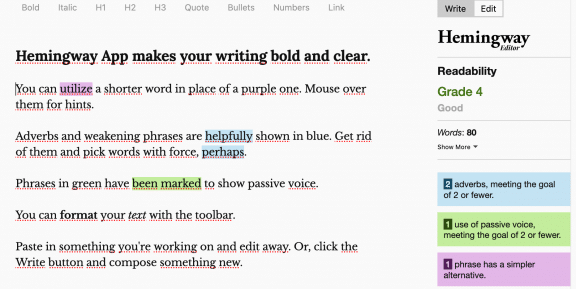
Anche Hemingway fa qualcosa di simile, e già nella sua versione browser permette di scrivere e formattare il testo a tuo piacimento per poi editarlo:

Entrambi includono dati utili sul testo che stai scrivendo: il conteggio dei caratteri, delle parole, dei paragrafi; ti danno consigli su sinonimi, sulla conversione della voce da passiva ad attiva e indicano anche un punteggio di leggibilità del tuo testo.
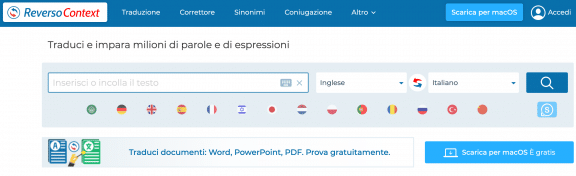
Per quanto riguarda la scelta delle parole, non potevano mancare i dizionari online.
Per le traduzioni di parole dall’inglese all’italiano uso spesso Reverso Context che mi suggerisce delle frasi reali per capire il contesto d’uso delle parole che cerco:

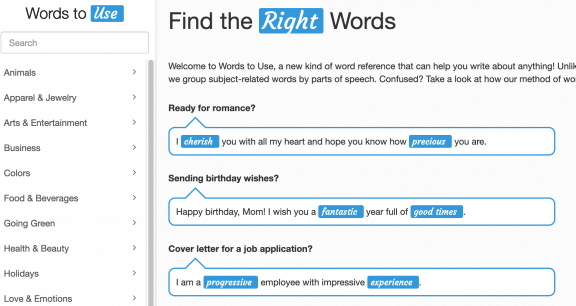
Quando invece sono un po’ in crisi con la terminologia da usare, mi piace trovare ispirazione su Words to Use:

Words to Use è un database di frasi, aggettivi, sostantivi e modi di dire legati a specifiche macro-categorie lessicali. Ad esempio, posso cercare tutte le espressioni più comuni appartenenti alla macro-categoria Marketing.

Per concludere
Scrivere una documentazione tecnica efficace implica fare attenzione a diversi aspetti della stesura del testo:
- La scelta delle parole
- L’organizzazione dei contenuti
- L’accessibilità dei contenuti
L’obiettivo di chi scrive una documentazione tecnica dovrebbe essere quello di rendere il testo fruibile al maggior numero di persone.
Trovare le parole giuste, insomma, è solo una parte del lavoro. In questo articolo abbiamo visto da dove partire per scegliere le parole e come strutturarle in testi chiari, accessibili e inclusivi.
Se sei fan dei video e preferisci ascoltare la versione video di questo articolo, puoi guardare su YouTube la registrazione del mio intervento al WordCamp Italia:



Lascia un commento